| 一、 | 色彩視覺的對比論:理論與證據 | |||||||||||||
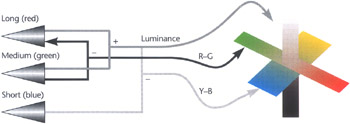
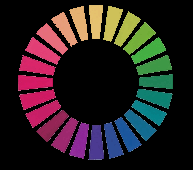
| (1) | 對比論的創始人:Edward Hering (1834-1918):色環與色彩視覺模型 | |||||||||||||
|
||||||||||||||
| (2) | 色彩命名研究- 由受試者參考樣本,說出該色的顏色組成。 | |||||||||||||
| (3) | 泛文化的比較研究 | |||||||||||||

|
||||||||||||||
| (4) | 獨特色 | |||||||||||||
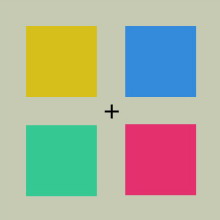
| (5) | 色彩後效與色彩對比 | |||||||||||||
| • |
色彩後效與色彩適應(color adaptation)有關,視覺細胞對同樣刺激的靈敏度很容易就滑落。
|
|||||||||||||
| • | 色彩對比為從色塊外圍的互補色,而使內部的色彩顯得更強調。 | |||||||||||||
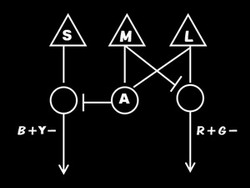
| (6) | 神經生理的研究 | |||||||||||||
三種錐細胞的成像,並單純的(L, M, S)而是經過加減計算形成
新公式: |
||||||||||||||
| 二、 | 類別色 | |||||||||||||
| • |
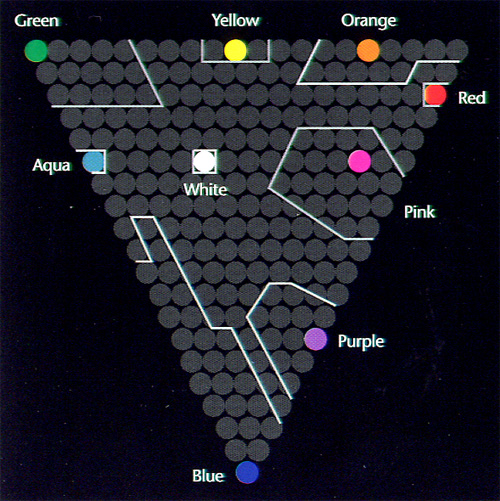
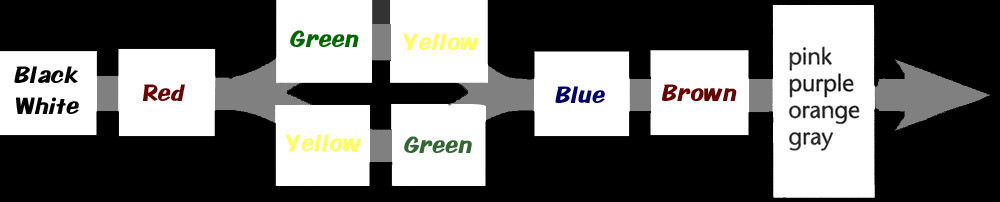
有些顏色似乎比其他頻更具有典型性:黑、白、紅、綠、黃、藍......。在這些典型色週圍的色彩更容記憶為典型色,而非典型色則不容易被記憶。在一群干擾色中偵測一個目標色是否出現時,假若干擾色與目標色的類別相同的話,作業困難度就會增加,假若干擾色與目標色不同類,作業較為容易。Post & Green (1986)仔細調查210種可在CRT螢幕上顯現的顏色之稱謂,結果,對這些色彩的命名集中在8個區域之中,顯示我們對色彩具有化繁為簡的分類傾向。 |
|||||||||||||
|
||||||||||||||
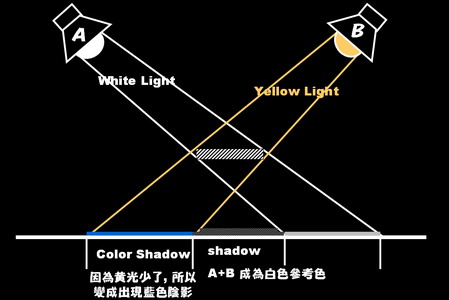
| • | Color Shadow: | |||||||||||||
|
||||||||||||||
|
( 另一例子見網頁: http://www.phy.ntnu.edu.tw/java/shadow/shadow.html ) |
||||||||||||||
| 三、 | 色彩通道的特性 | |||||||||||||
| • |
欲了解彩單獨貢獻於各種視覺功能的程度,就必須去除明暗差別的訊息,一個圖案若只由色彩的差異所定義,圖與地沒有明度的差異,則稱此圖為「等明度圖」(Isoluminant or Equiliminous pattern) |
|||||||||||||
| (1) |
Contrast Sensitive Function:我們對於明暗變化的正弦波的對比敏感函數呈現中通的形狀,而對等明度正弦的反應則為低通的形狀,而且截斷頻率明顯比前者低。這直接導致的結果就是純色彩對比不宜用於表現細節多的訊息,例如字體小的字。 |
|||||||||||||
| (2) | 立體視覺:雙眼像差所提供的深度訊息,在等明度條件下不適用。 | |||||||||||||
| (3) | 時間敏感度:等明度圖形的運動訊息亦顯著地減弱。 | |||||||||||||
| (4) | 由陰影塑成的形狀 (shape from shading):不支持。 | |||||||||||||
|
||||||||||||||
| 四、 | 色彩外觀 | |||||||||||||
| (1) | 色彩恆常性與色彩的脈絡效率 | |||||||||||||
|
在不同光譜的光源下,一個畫面中反射出來的色塊顏色是不太一樣的,但在我們的認知中仍能辨認色塊原來的顏色,其原因在於色彩的恆常性。不過,恆常性並非百分之百,因為如果要完全去除不同光源光譜所造成影嚮的因素,同時也就會去除了生活中某些顏色所同時夾帶的警告或其他重要訊息。 |
||||||||||||||
| (2) | 色彩對比 | |||||||||||||
| •演色性-光源的演色性越高代表其光譜越連續。 | ||||||||||||||
|
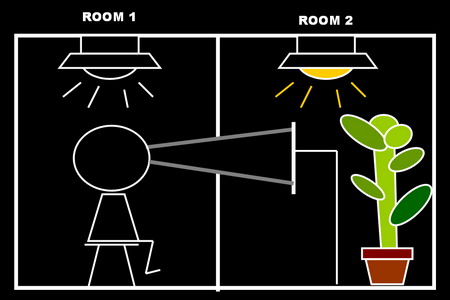
主題週圍色彩的影嚮:主體旁可比較的顏色越多元,人對色彩的知覺會比較敏感。 如下圖,當測試者視線範圍內沒其他顏色比較,他會認為對面黃光房間下的的白紙為黃紙,當有其他比較色時,才能正確地辨認白色。
|
||||||||||||||
| (3) | 色彩同化(Assimulation) | |||||||||||||
|
色彩對比或是同化的效果何時何者會出現呢?一般來說跟在同一畫面中的色塊大小有關,色塊越小,就越容易出現色彩同化的效果;相反,當色塊較大時,色彩對比的效果比較明顯。 |
||||||||||||||
| (4) | 面積大小 | |||||||||||||
|
當色塊面積越小時,色彩容易產生漂移的錯覺,而當面積變大時,看起來會有該色塊的明度看起來比實際高,且彩度也變得更飽和的現象。 |
||||||||||||||
|
||||||||||||||
| (5) | 色點排列方式 | |||||||||||||
| (6) | 前進或後退與膨脹收縮 | |||||||||||||
|
雖然傳統說法是冷色系看起來會比較後退,也比較有收縮的感覺;而暖色系則是前進且膨脹,不過實驗的結果卻是,明度才是影嚮該顏色前進或後退與膨脹收縮的主要因素。 |
||||||||||||||
| (7) | 暈染效果 (Neon-Spread) | |||||||||||||
| (8) | 咖啡色 | |||||||||||||
| 五、 | 色彩的應用 | |||||||||||||